During the last term of the academic year we offered the web design course for primary school children in KS2. Most of the children attending were in Year 5 & Year 6 and were already familiar with text based coding.
It was very challenging for the children to get started with HTML & CSS but once they understood the basic syntax, it was relatively easy for them to create their first web page. The theme of the course was to create a website about a pet or ‘virtual pet’. The course focused on teaching the children how to plan and prototype their website, then add the code to make it display on the browser and finally add the CSS to add the design elements.
We don’t use templates or existing code, so it was great to see a variety of websites that were built from scratch. They learned about image formats and file sizes, how to place the elements on a web page and create their own designs by adding CSS code.
A big well done to all the children that participated.
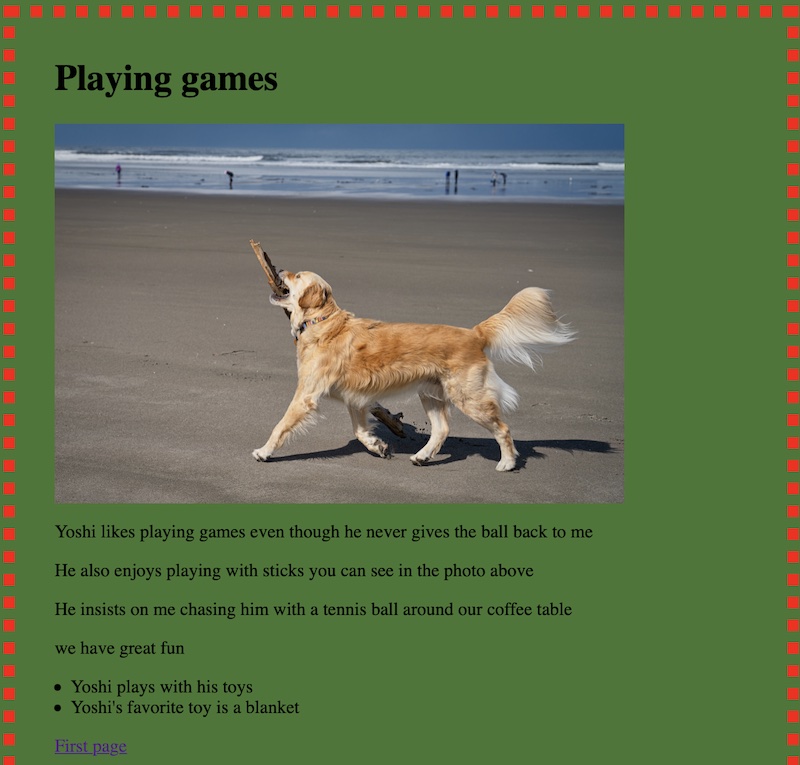
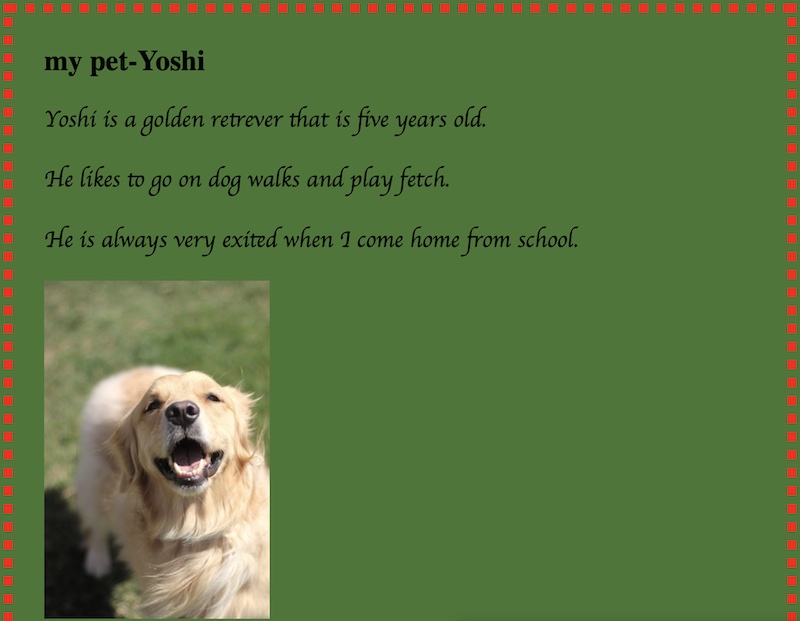
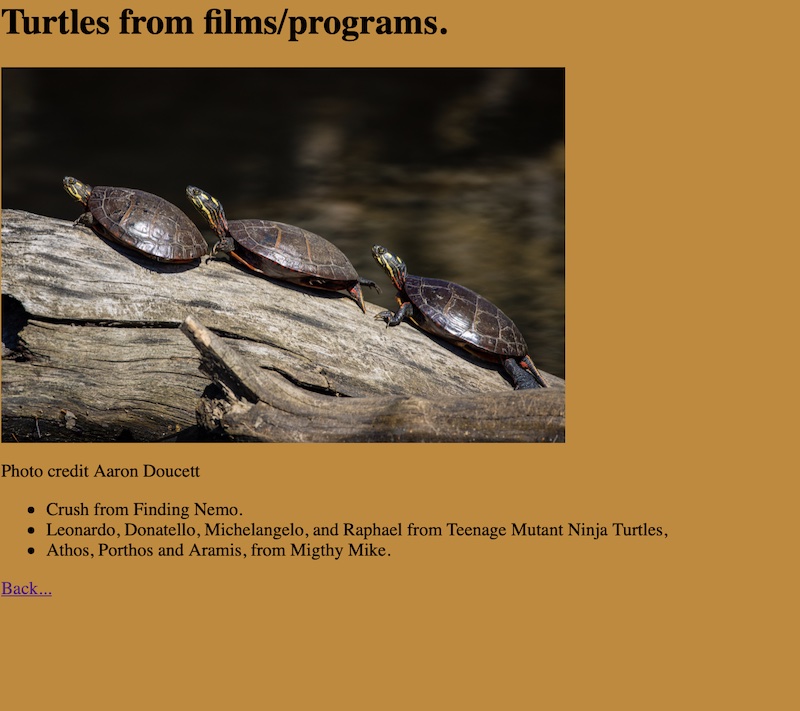
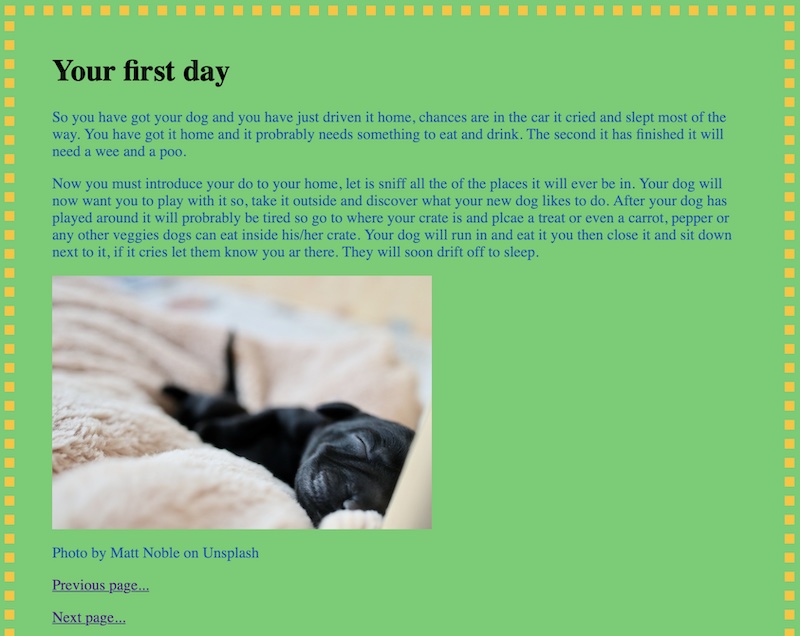
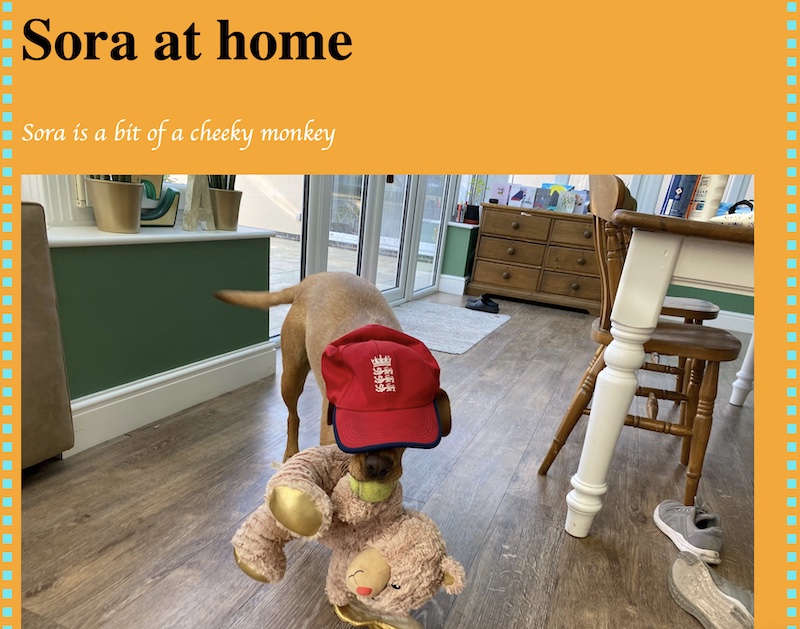
Here are some of the results: